
Photo by Carlos Muza on Unsplash
Top five resources to boost up your web developer journey
Be a better developer
Introduction
Web development refers to building, playing, and designing websites and in this article, I will discuss some of the most popular web development resources that will boost your productivity and will help you to stay updated in this field. I am recementing these resources because I use them personally and I am pretty sure that you guys will also love these!
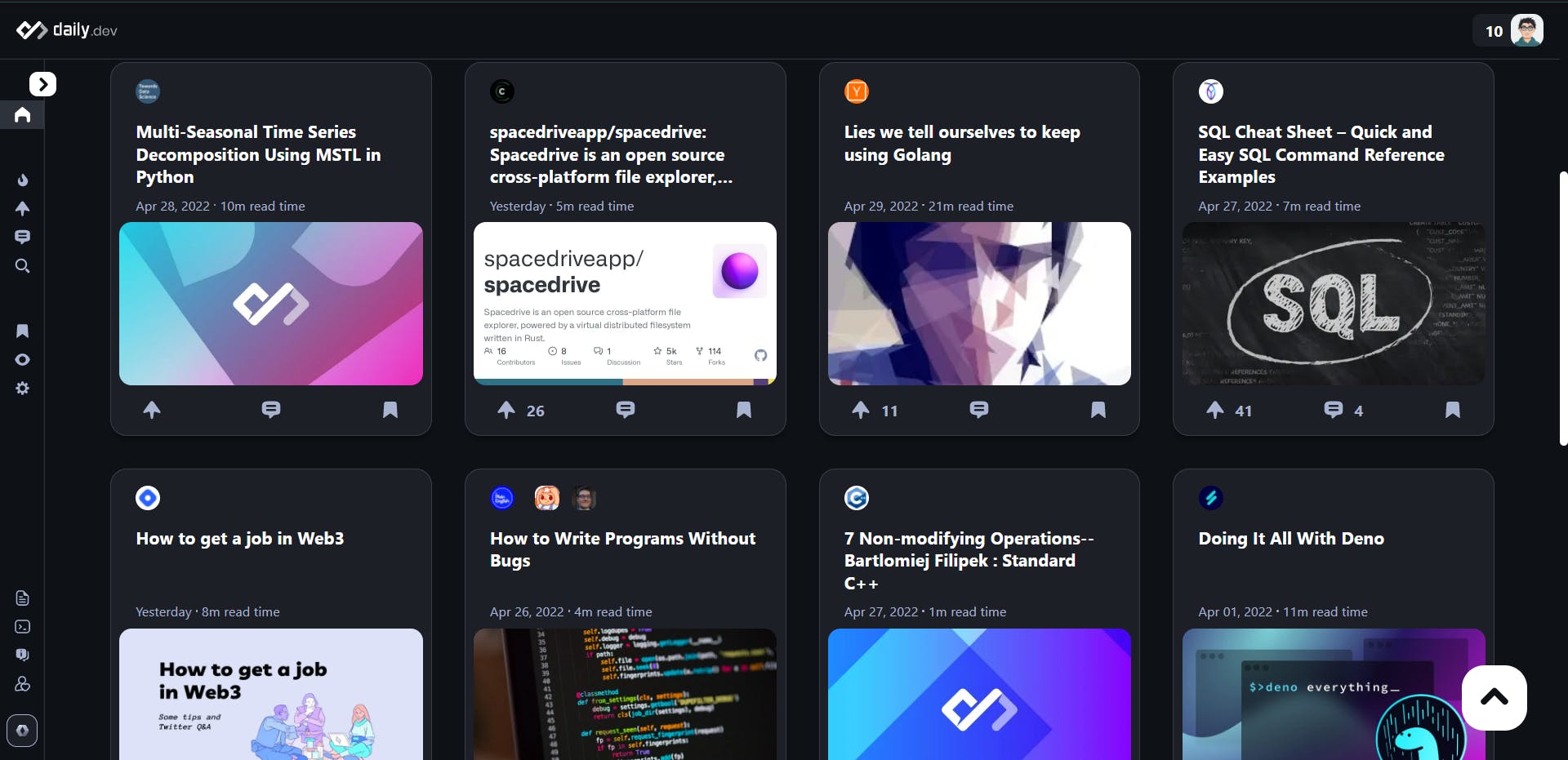
1. Daily.dev

A platform trusted by developers of big tech giants like Google, Apple, Netflix, and so on, where one can find the most popular articles and resources on computer programming, software technologies, web development, machine learning, android, data science, and many more. A few of my blogs also got featured. And the best part is, it's free and open-source and anyone can contribute to the daily.dev's tech stack. One checkout there website or add it as an google chrome extension
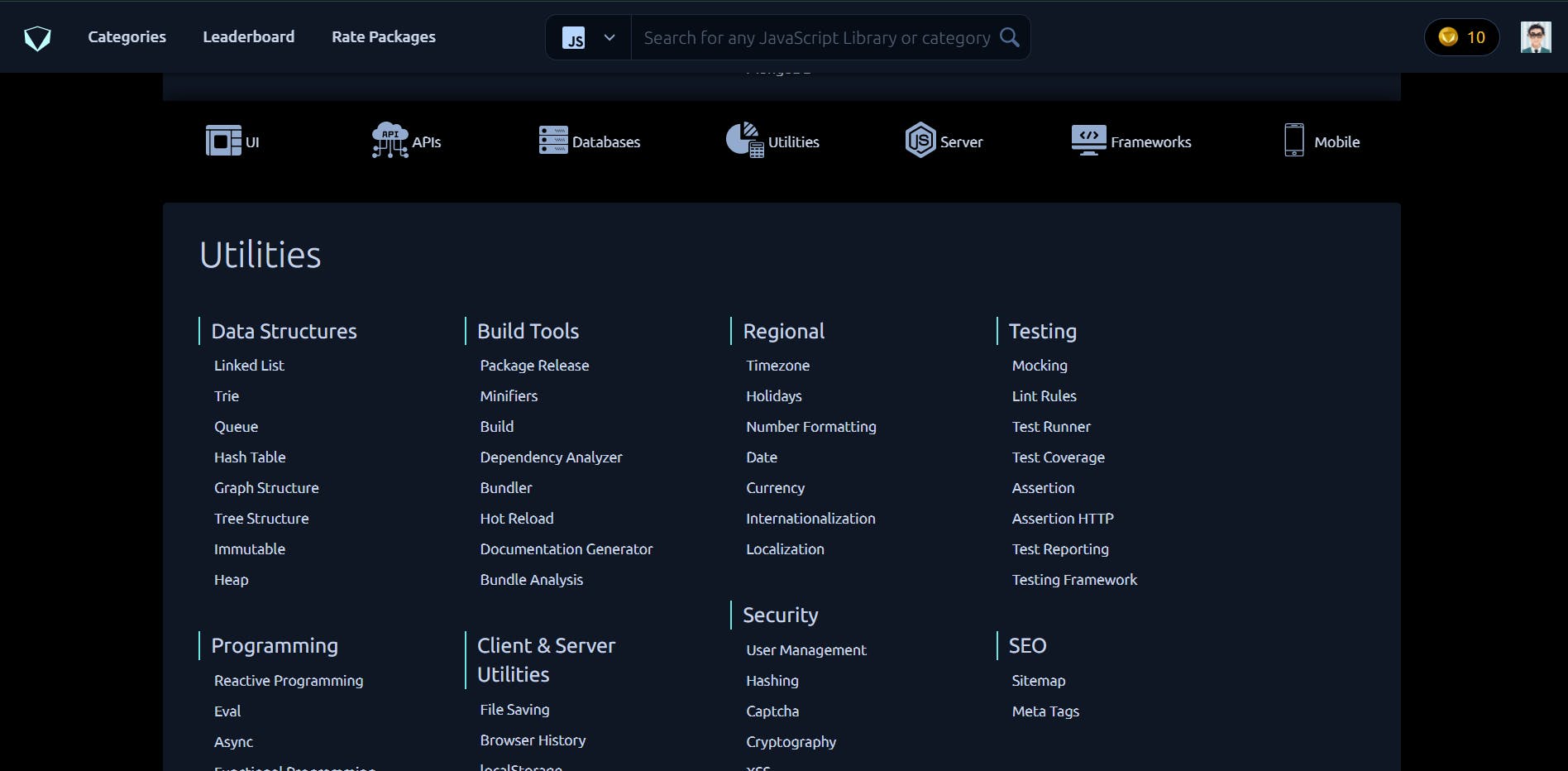
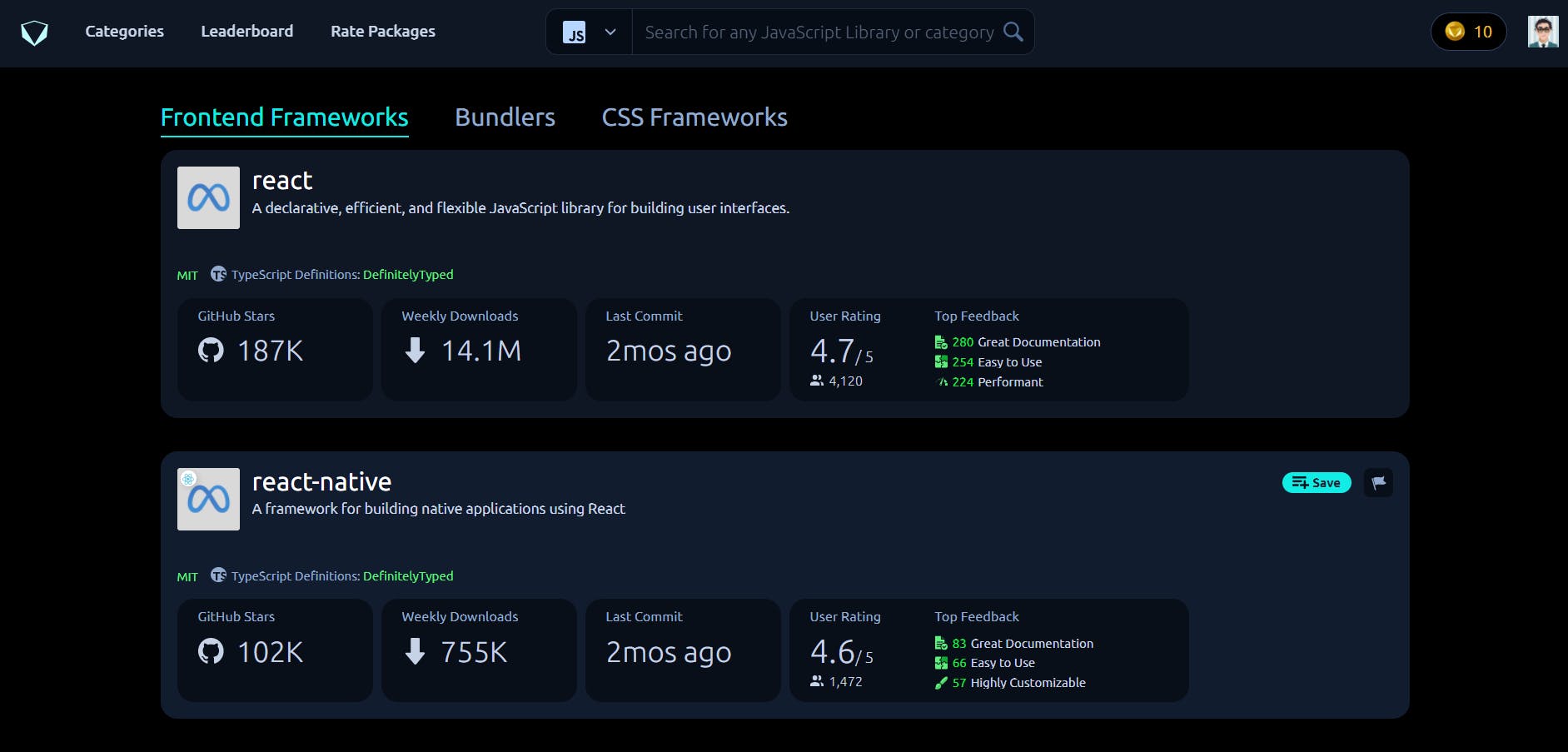
2. Open base

When it's time to develop a new application or add a new feature to an existing app it is essential to select the right tool, and to get rid of this you can choose Open base. Open base is just like google for software packages, APIs, databases, frameworks, and many more. It shows the info like the weekly downloads s, GitHub stars, how frequently new commits are added to a package, and most important are the authentic reviews by other developers.

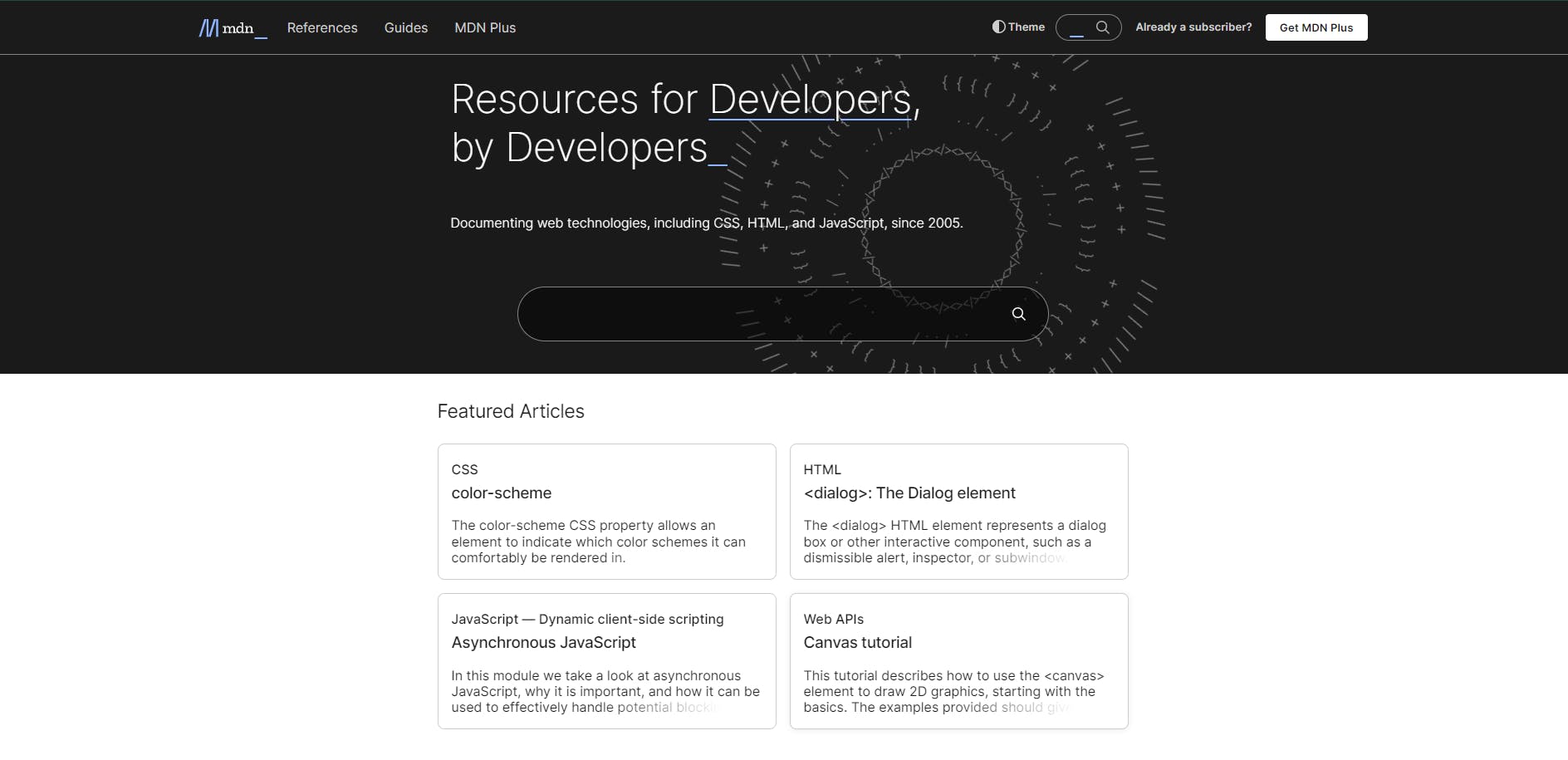
3. MDN Web Docs

Web development is a vast subject and one can't remember every syntax. MDN (Mozilla Developer Network) web docs is a free and open-source platform backed by Mozilla Foundation to learn about web development containing beginner-friendly to advance level topics.
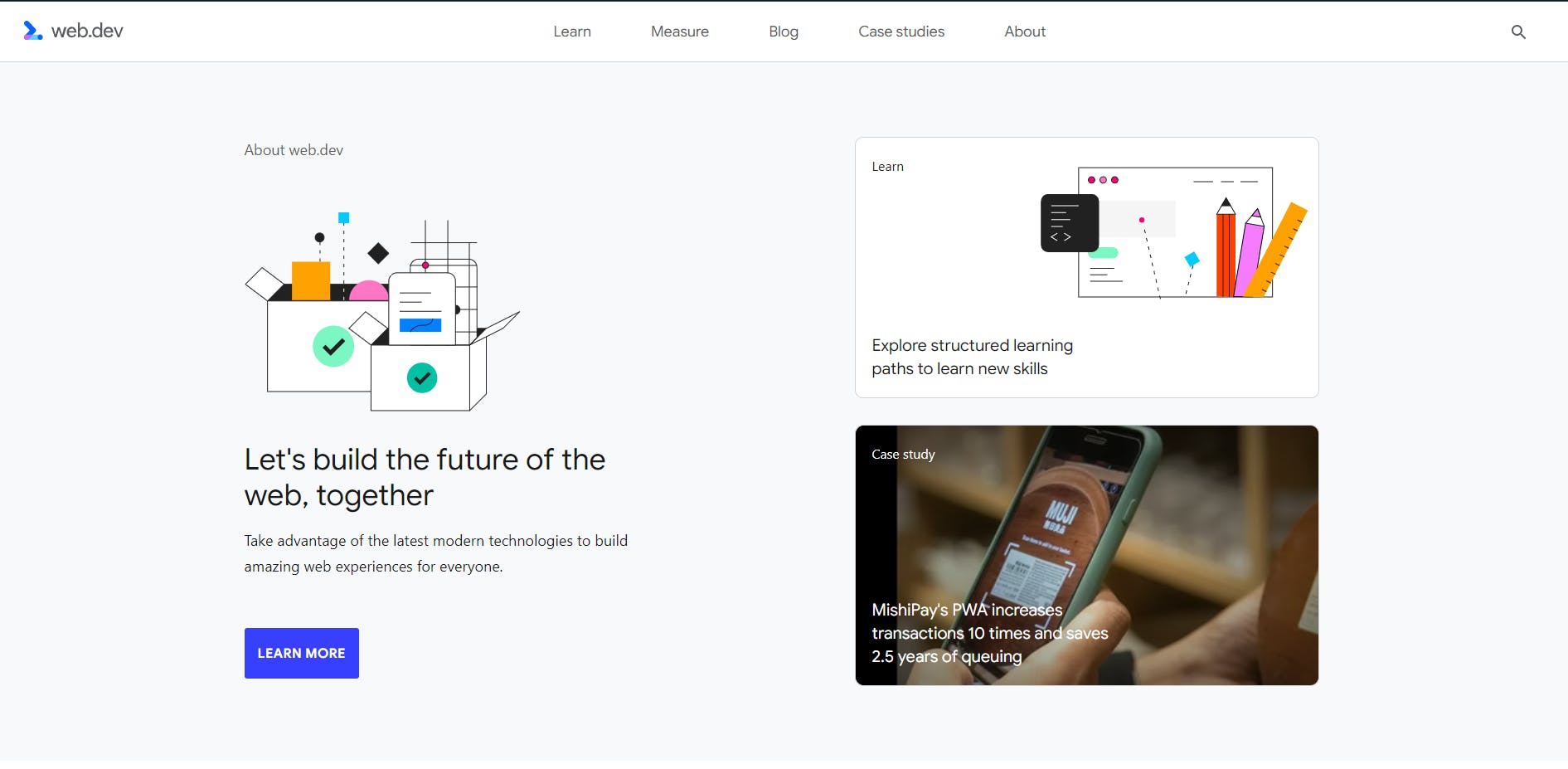
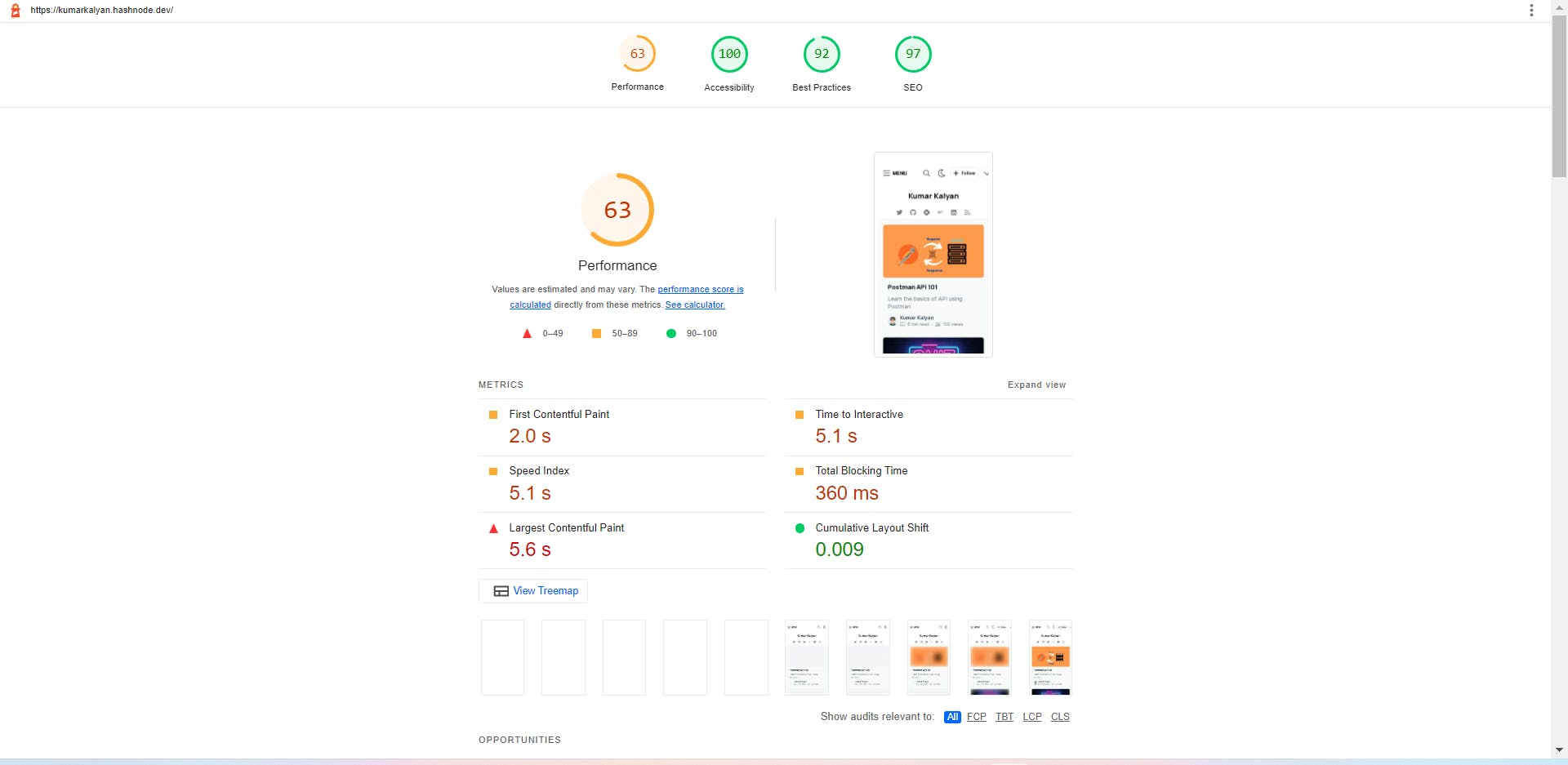
4. Web.dev

Wed. dev is also a directory of case studies, podcasts, and articles focusing on topics like Progressive Web Apps, Responsive web design, HTML forms, layout patterns, performance metrics, and many more. Also, you can measure your website's performance using their page insights tool which will help you fix your app's performance

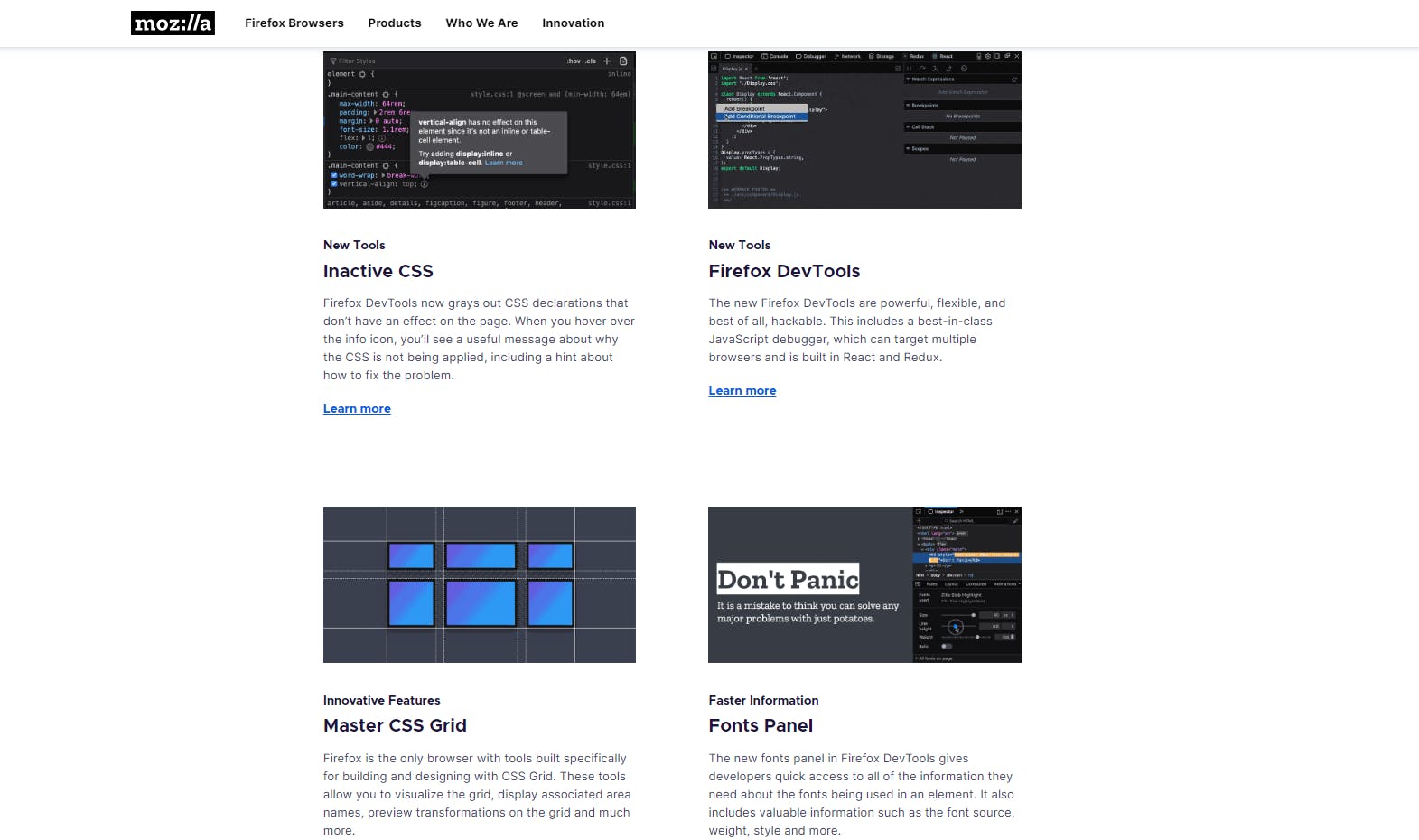
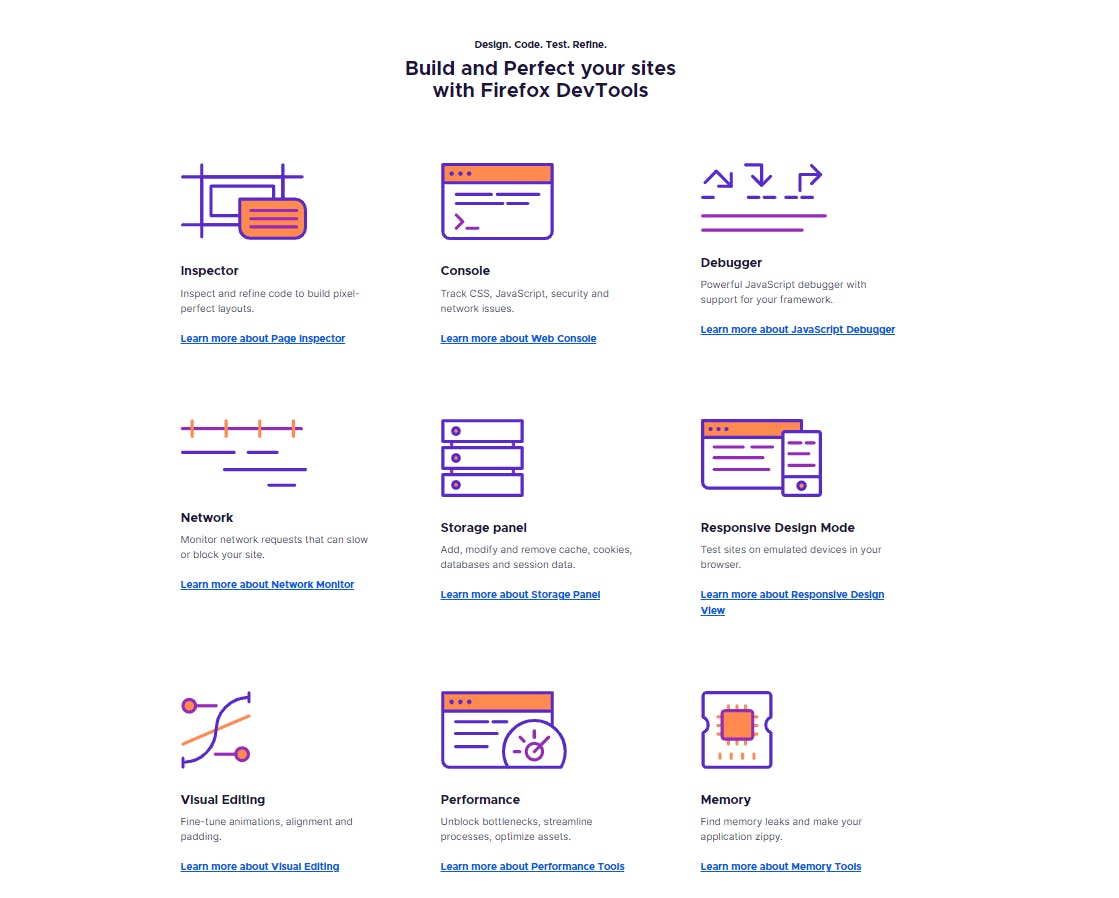
5. Mozilla Firefox developer Edition

When it's time for debugging there is no other better option than the Firefox Developer edition web browser. It is not just an ordinary web browser it is the beast that will enable you to debug just like a piece of cake. It's free and open-source having features including inactive CSS, firefox dev tools, fonts panel, style editor, and many more

Conclusion
Well, that's all for this article, use these resources and please let me know how they are helping you out in the comment section. If you like this article and find it useful then feel free to share it with your peers, and don't forget to hit a reaction and follow my page cause its free of cost and helps the page grow.
